We have introduced one way before to configure blog PV by using the natrually supported LeanCloud counter in NexT theme. But this is somehow broken for my site, so I explored and switched to Valine which supports PV and comments without any backend changes.
Set up LeanCloud
The LeanCloud set up is pretty similar to what have been explained in the article above, please refer to it for more details. In general, after creating your application, you will need to create Counter and Comment classes under Storage->Objects, note that the class name must not be changed. And the ACL permission needs to be set to allow all users to read & write.

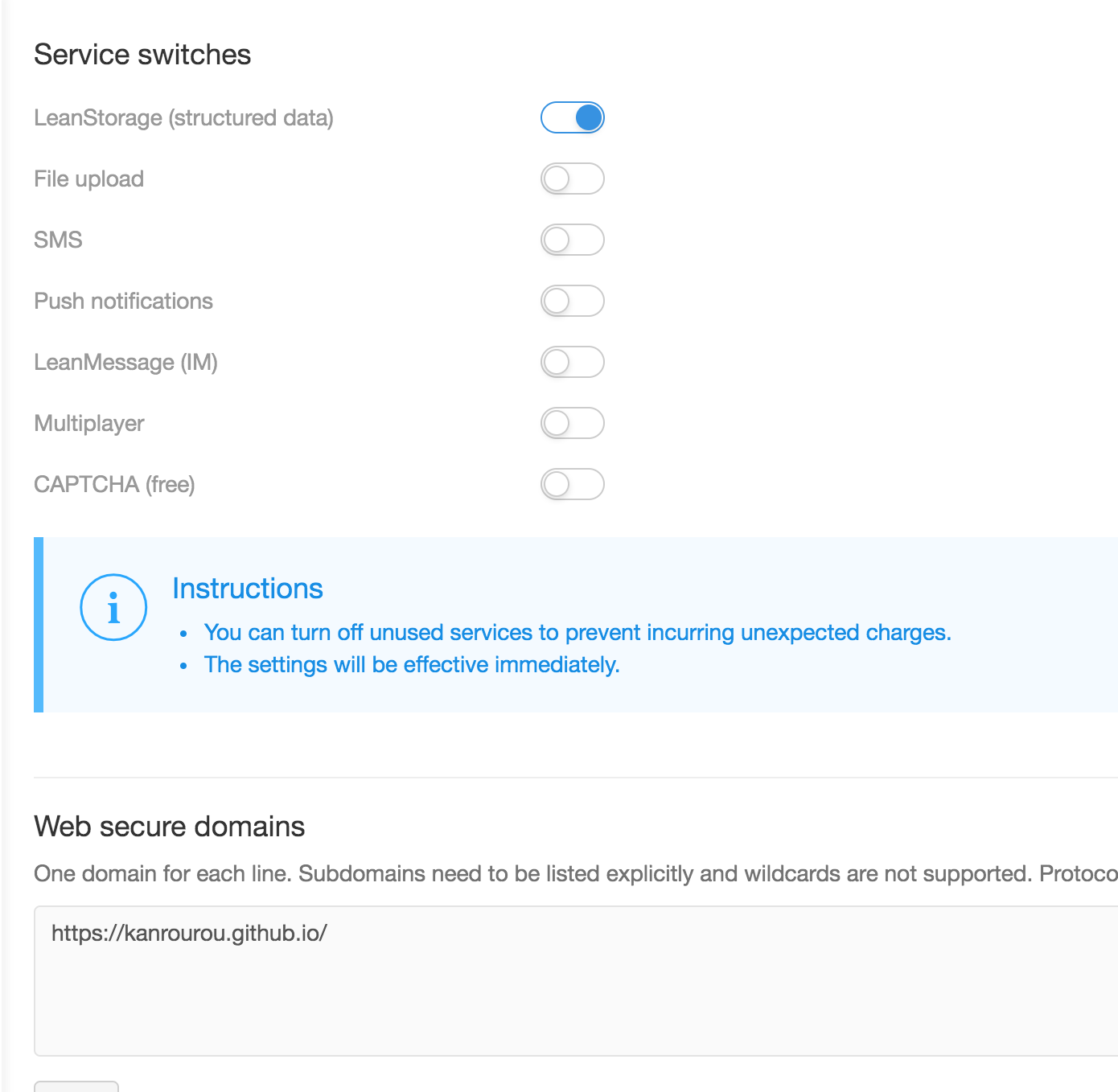
Navigate to the security page, turn off all services except LeanStorage, and add your blog domain to web secure domains.

Update config file
Go to this page to access Valine CDN files.

Copy the script url and modify themes/next/_config.yml as below:1
2
3
4# Valine
# valine: //cdn.jsdelivr.net/npm/valine@1/dist/Valine.min.js
# valine: //cdnjs.cloudflare.com/ajax/libs/valine/1.3.4/Valine.min.js
valine: https://cdn.jsdelivr.net/npm/valine@1.4.14/dist/Valine.min.js
Navigate to app keys page to acquire your appid and appkey.

Then turn on Valine in the config file:1
2
3
4
5
6
7
8
9
10
11
12
13
14# Valine
# More info available at https://valine.js.org
valine:
enable: true
appid: #your id#
appkey: #your key#
notify: false # mail notifier, See: https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: Just go go... # comment box placeholder
avatar: mm # gravatar style
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
visitor: true # leancloud-counter-security is not supported for now. When visitor is set to be true, appid and appkey are recommended to be the same as leancloud_visitors' for counter compatibility. Article reading statistic https://valine.js.org/visitor.html
comment_count: true # if false, comment count will only be displayed in post page, not in home page
You can also enable the visitor which will display the number of views of your posts. Notes this conflicts with LeanCloud counter so you need to turn it off in the config file.
Deploy the changes and you will see the comments and PV:


Tips
The PV counter uses title combing publish date as the key. To avoid that updating the article will cause the PV to be reset, you can add the publish date in you article:1
date: 2021-01-03 15:25:41
And turn off the future in Hexo’s _config.yml.1
future: false
So the posted date will not be changed after you modified it, and the previous PV count will be kept.